

- #THE NEW FLAPPY BIRD GAME HOW TO#
- #THE NEW FLAPPY BIRD GAME CODE#
- #THE NEW FLAPPY BIRD GAME DOWNLOAD#
Since we want the background to cover the whole screen, we need to set the width and height of the sprite to the width and height of the window our game is running in. The sprite component takes the name of the sprite, which we set when we loaded the sprite earlier, and optionally, the width and height that it should be displayed at on the screen. Since the background doesn't need to do much, just stay in the back and look pretty, we only use the sprite component, which displays an image. There are built-in components for many properties, like sprite, which gives the character an avatar body, which makes the character respond to gravity and solid, which makes the character solid, so other characters can't move through it.

In Kaboom, every character is made up of one or more components. The add function takes an array of components that we can use to give each game character special properties. Here we use the add function to add a new character to the scene. Now we can add reference to Kaboom, and initialize it:
#THE NEW FLAPPY BIRD GAME CODE#
In the "main" code file, delete all the example code. Once they have uploaded, you can click on the "Kaboom" icon in the sidebar, and return to the "main" code file. Now drag and drop all the sprites (image files) into the "sprites" folder, and all the sounds (MP3 files) into the "sounds" folder. In the Kaboom editor, click the "Files" icon in the sidebar. There is already some code in this file, but we'll replace that.ĭownload the sprites and asset files we need for the game, and unzip them on your computer. Give this repl a name, like "Flappy!".Īfter the repl has booted up, you should see a main.js file under the "Code" section. Head over to Replit and create a new repl.
#THE NEW FLAPPY BIRD GAME DOWNLOAD#
Mainly, the Flappy assets (graphics and sound) are no longer available by default in the Replit Kaboom asset library, but that's OK because we've included them as a download here, so you can still use them. This article is based on this video tutorial, with a few small differences.
#THE NEW FLAPPY BIRD GAME HOW TO#
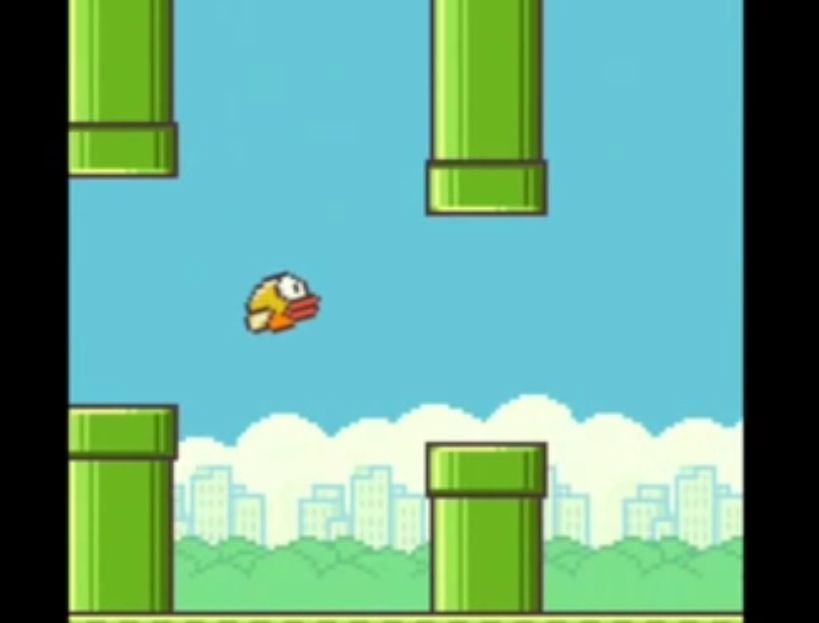
Let's take a trip back to 2014 and create our own clone of Flappy Bird using Kaboom! By remaking a game, you can not only learn how to make games, but also extend and change the game in any way you like. After a few months, the original author released new versions of the game. In the wake of the removal, many clones were made to fill the gap left by the original Flappy Bird. At the peak of its success, the game creator unexpectedly removed it from all app stores, saying that he felt guilty that the game had become addictive for many people. The inspiration behind the app was the challenge of bouncing a ping pong ball on a paddle for as long as possible without letting it drop to the ground or shoot off into the air. Flappy Bird was a smash hit game for mobile phones back in 2013-2014.


 0 kommentar(er)
0 kommentar(er)
